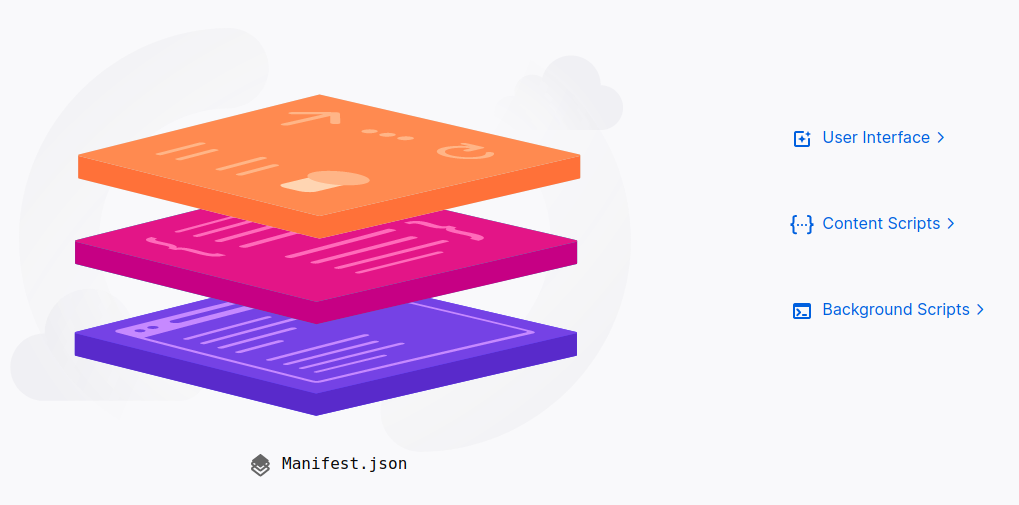
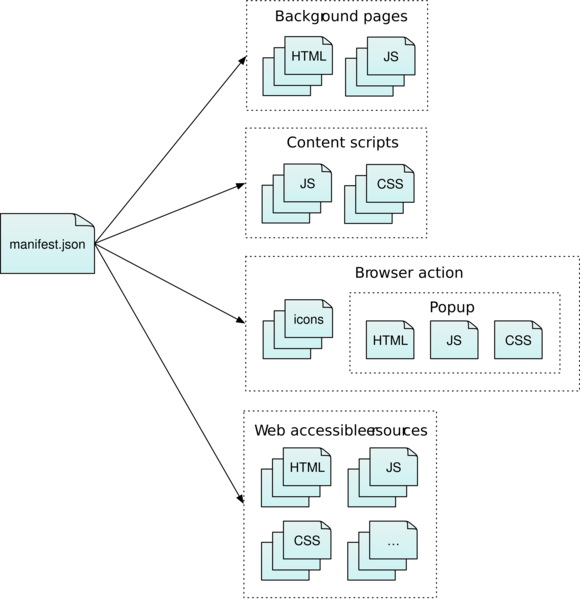
How works the browser's extensions




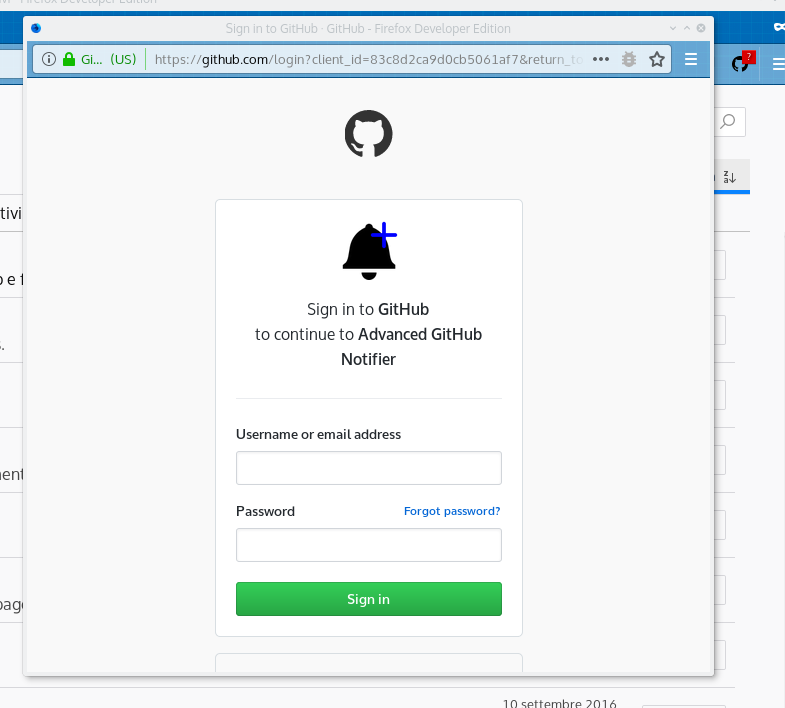
This is the ID card of an extension and the data are the same also of a Greasemonkey script because they are Content Scripts (in this example)!{"manifest_version": 2,"name": "Borderify","version": "1.0","description": "Adds a solid red [...]","icons": { [...] }"content_scripts": [ {"matches": ["*://*.mozilla.org/*"],"js": ["borderify.js"]} ]}

Containers is a feature that lets you separate your work, shopping or personal browsing without having to clear your history, log in and out, or use multiple browsers.
Container tabs are like normal tabs except the sites you visit will have access to a separate slice of the browser's storage. This means your site preferences, logged in sessions, and advertising tracking data won't carry over to the new container. Likewise, any browsing you do within the new container will not affect your logged in sessions, or tracking data of your other containers.

Actually Chrome API support also"chrome_url_overrides" : {"newtab": "my-new-tab.html"}
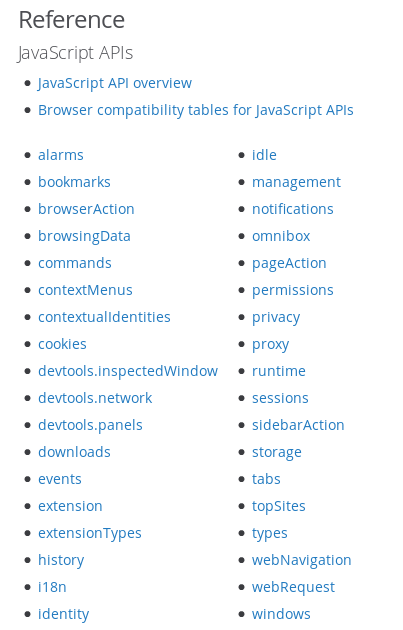
bookmarks and history.



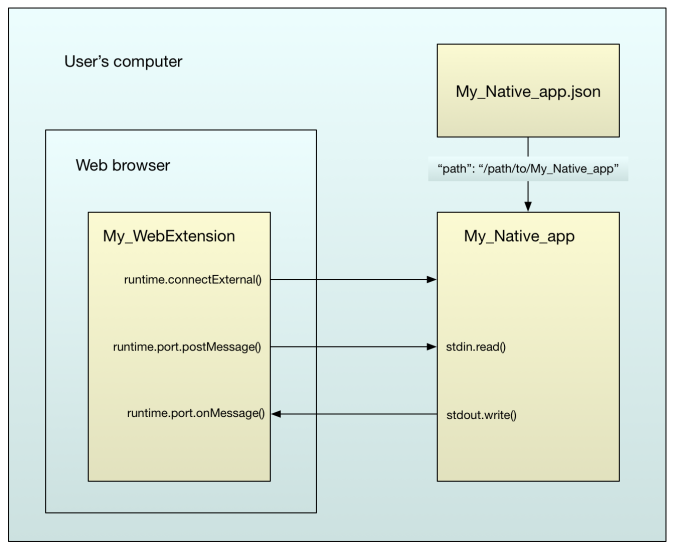
{"name": "ping_pong","description": "Example host for native messaging","path": "/path/to/native-messaging/app/ping_pong.py","type": "stdio","allowed_extensions": [ "ping_pong@example.org" ]}
var port = browser.runtime.connectNative("ping_pong");port.onMessage.addListener((response) => {console.log("Received: " + response);});browser.browserAction.onClicked.addListener(() => {console.log("Sending: ping");port.postMessage("ping");});
https://addons.mozilla.org/en-US/firefox/addon/kde_connect/

https://addons.mozilla.org/en-US/firefox/addon/keepassxc-browser/
https://addons.mozilla.org/en-US/firefox/addon/midi-input-provider/
https://addons.mozilla.org/en-US/firefox/addon/withexeditor/
https://addons.mozilla.org/en-US/firefox/addon/web2mp3/
tabs.print() to open the Print Window and tabs.printPreview() to open the preview of the actual tab for printing.tabs.saveAsPDF(), well ehm, this API save the tab as PDF!tabs.toggleReaderMode() to open the tab specified in the Reader Mode/View.
function listener(details) {
let filter = browser.webRequest.filterResponseData(details.requestId);
let decoder = new TextDecoder("utf-8");
let encoder = new TextEncoder();
filter.ondata = event => {
let str = decoder.decode(event.data, {stream: true});
str = str.replace(/Example/g, 'WebExtension Example');
filter.write(encoder.encode(str));
filter.disconnect();
}
return {};
}
browser.webRequest.onBeforeRequest.addListener(
listener,
{urls: ["https://example.com/*"], types: ["main_frame"]},
["blocking"]
);
WebExtensions often need to maintain long-term state, or perform long-term operations, independently of the lifetime of any particular web pages or browser windows. That's what background scripts are for.
Background scripts are loaded as soon as the extension is loaded and stay loaded until the extension is disabled or uninstalled. You can use any of the WebExtension APIs in the script, as long as you have requested the necessary permissions.
Use content scripts to access and manipulate web pages. Content scripts are loaded into web pages and run in the context of that particular page.
Content scripts can see and manipulate the page's DOM, just like normal scripts loaded by the page.
A browser action is a button you can add to the browser toolbar. Users can click the button to interact with your extension.
You can optionally define a popup for the button using HTML, CSS, and JavaScript.
Web accessible resources are resources such as images, HTML, CSS, JavaScript, that you include in the extension and want to make accessible to content scripts and page scripts. Resources which are made web-accessible can be referenced by page scripts and content scripts using a special URI scheme.

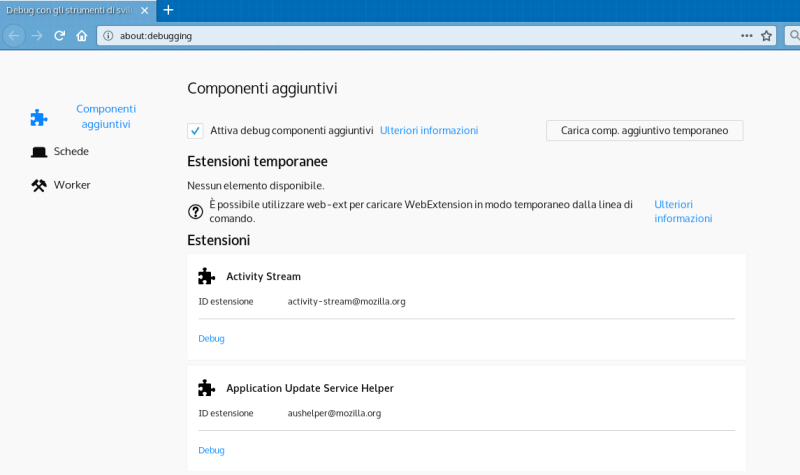
https://github.com/mozilla/web-ext
Command line tool to help build, run, watcher, and test web extensions.
Run an extension from cli, linting, signing, validation and packaging.
web-ext run -s /path/extension/ --firefox-binary=/path/firefoxweb-ext build -s /path/extension/https://github.com/Mte90/ExtStoreStats
Cross the download stats between browser extension marketplace!
https://mte90.github.io/ExtStoreStats/To publish on Google Chrome Web Store and Firefox addons
https://github.com/Mte90/GlotDict/blob/master/
.github/workflows/deploy.yml