Daniele Scasciafratte, Mozilla Reps, Co Founder/CTO Codeat


























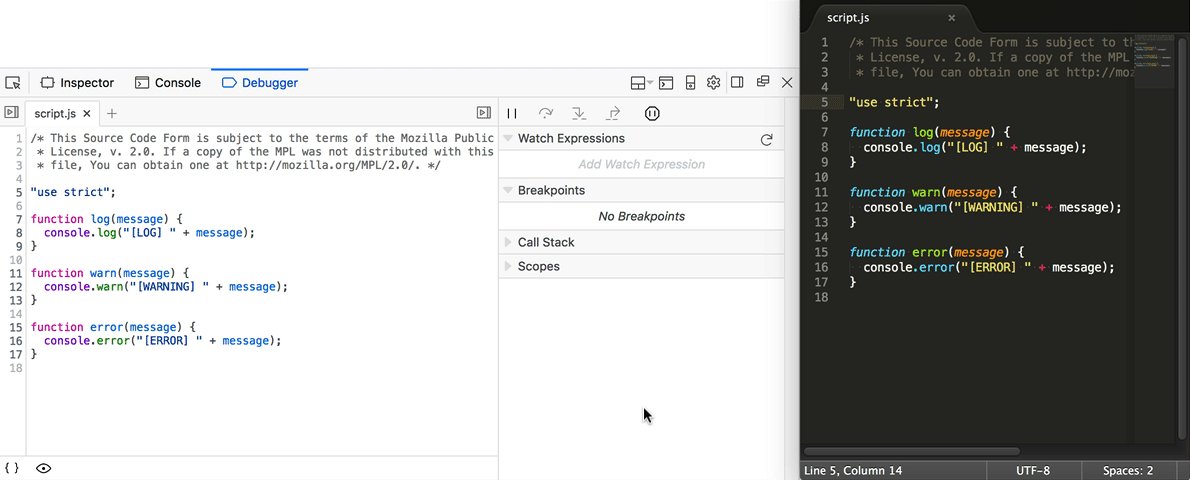
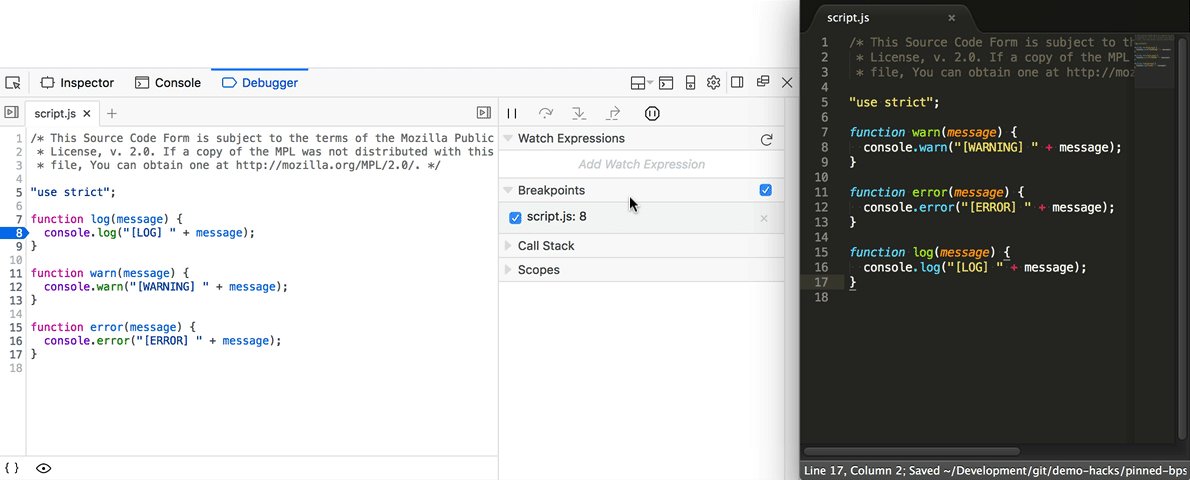
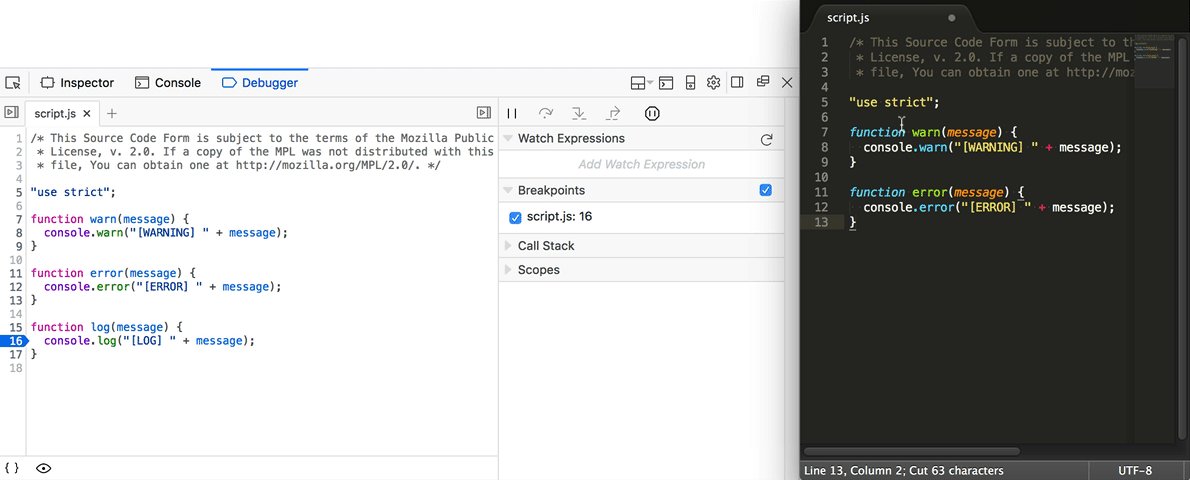
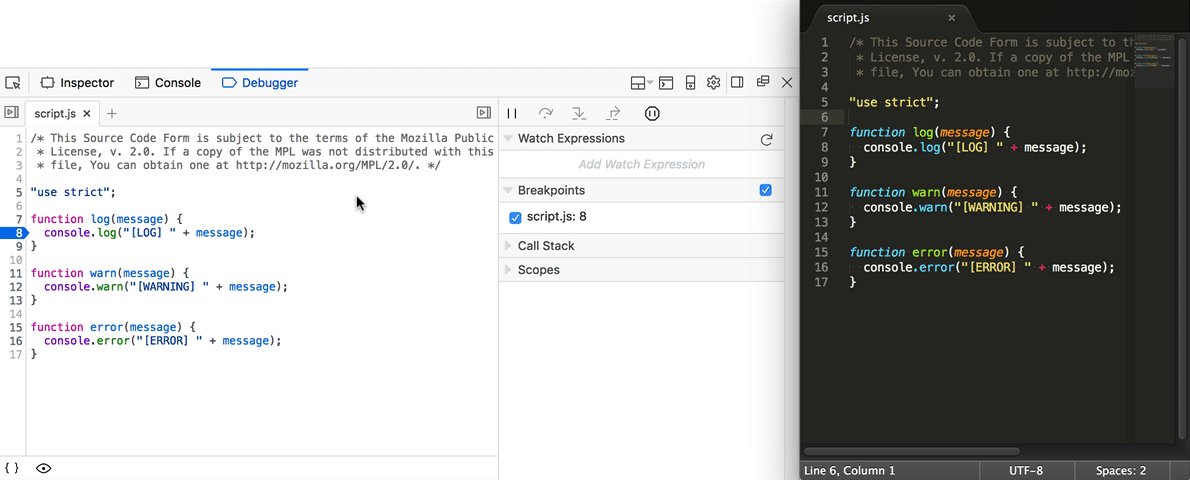
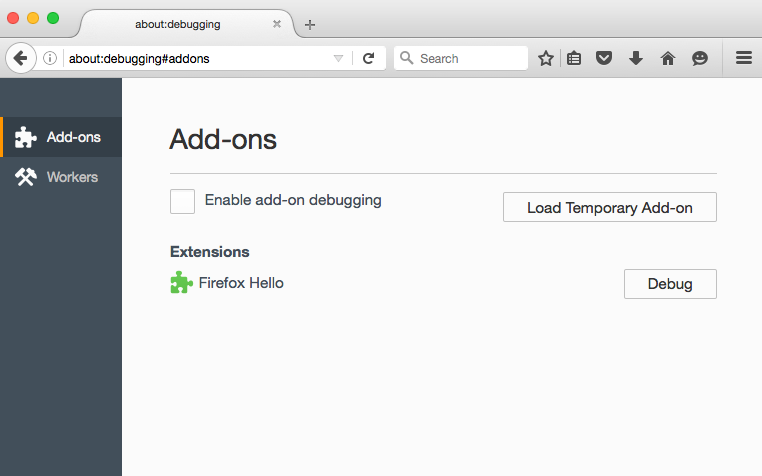
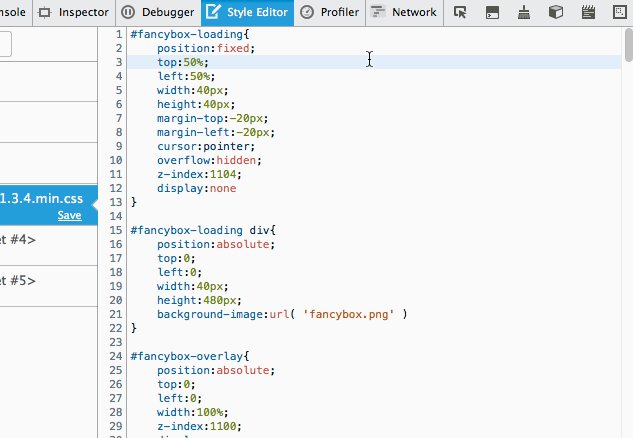
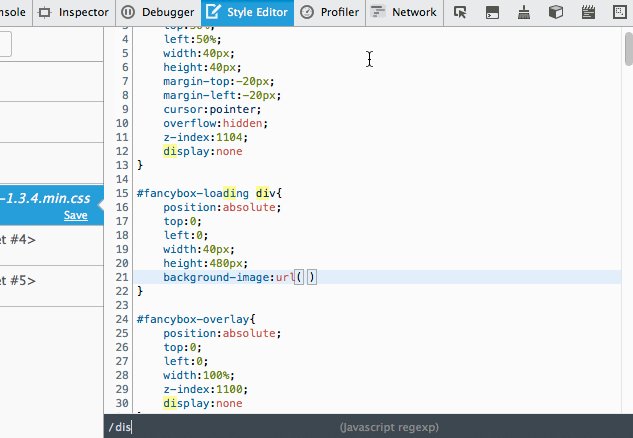
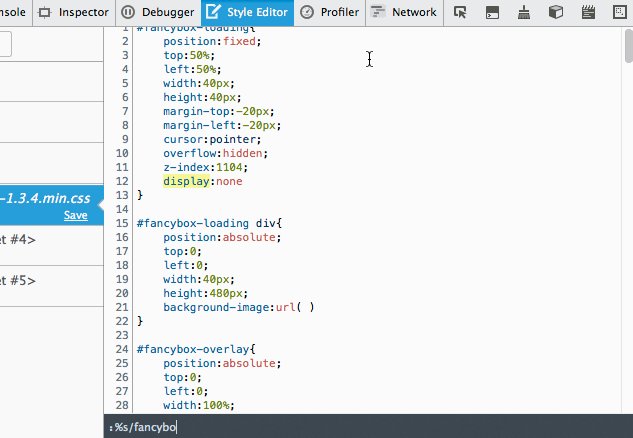
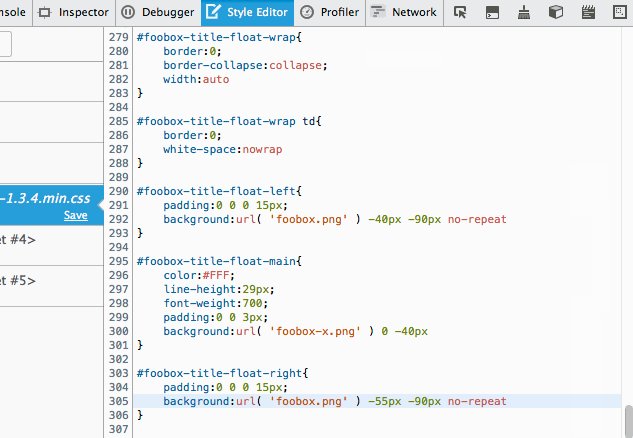
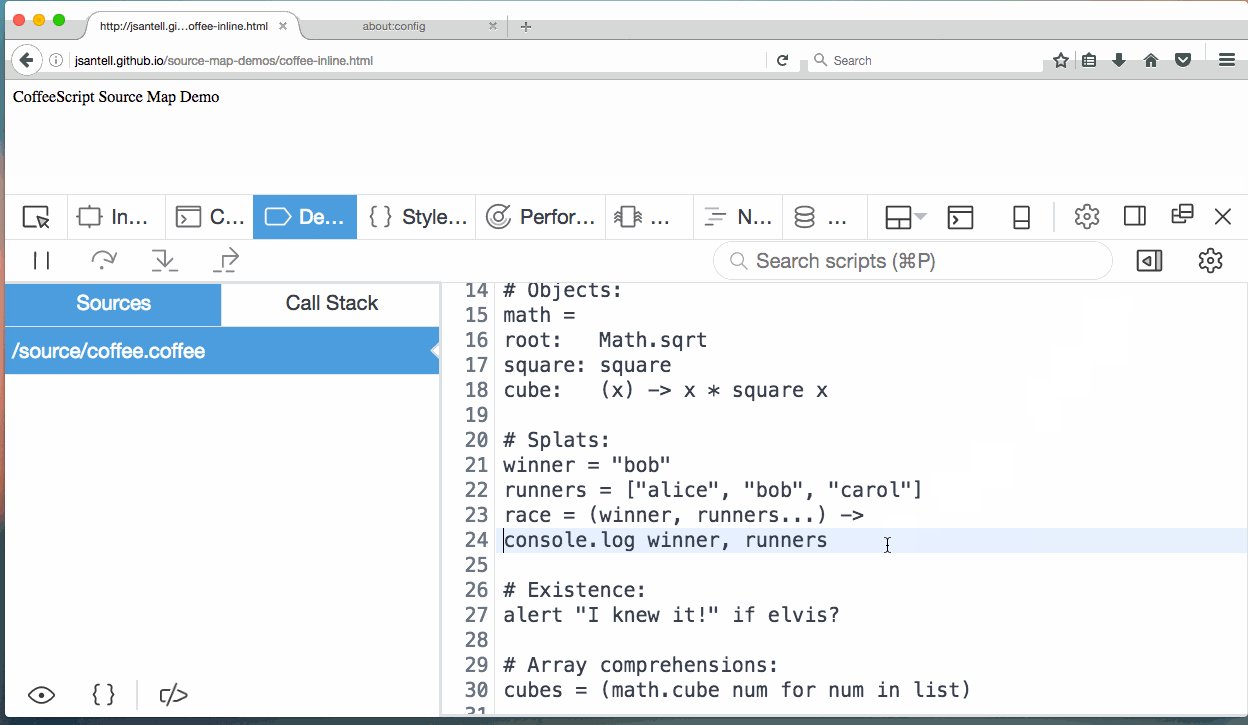
about:config set devtools.editor.keymap as vim or emacs or sublime text



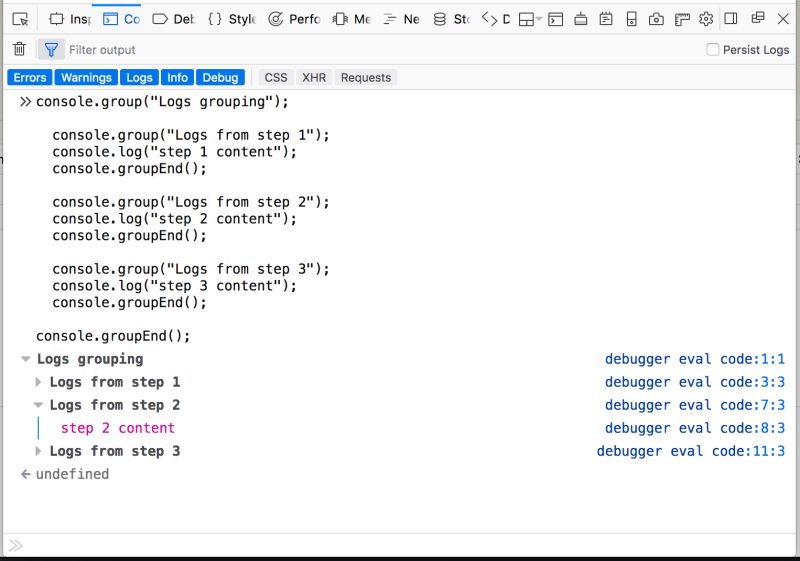
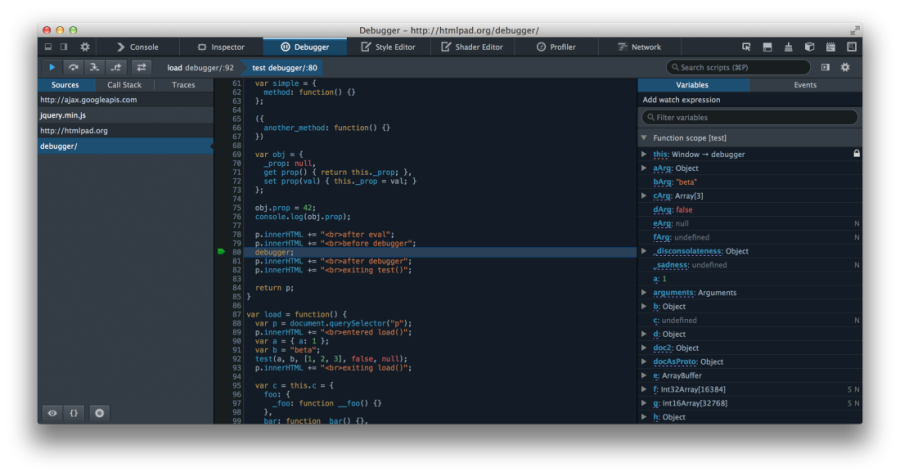
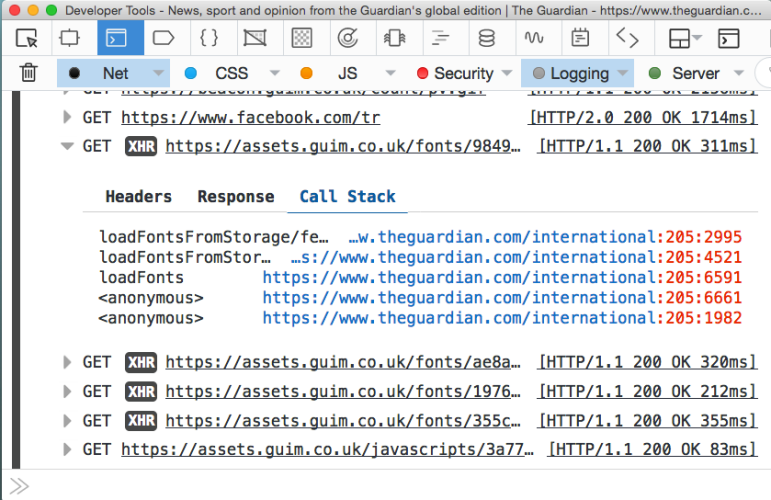
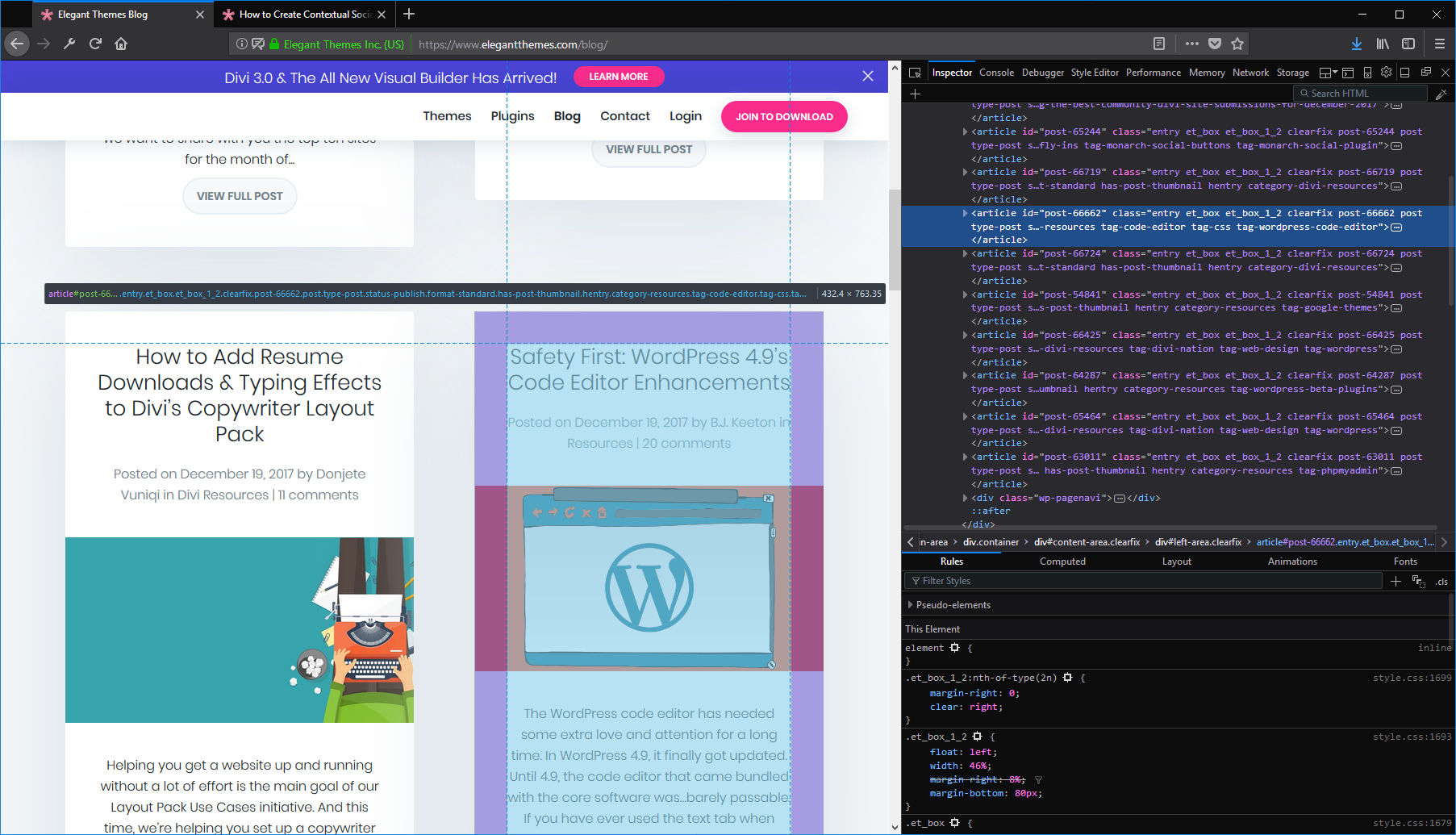
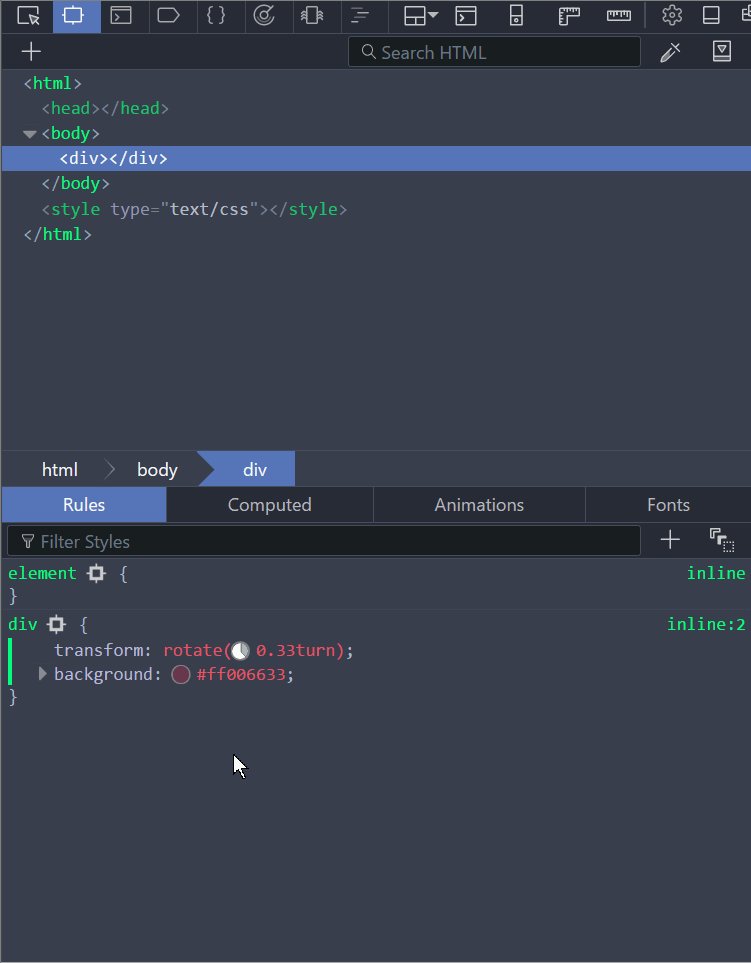
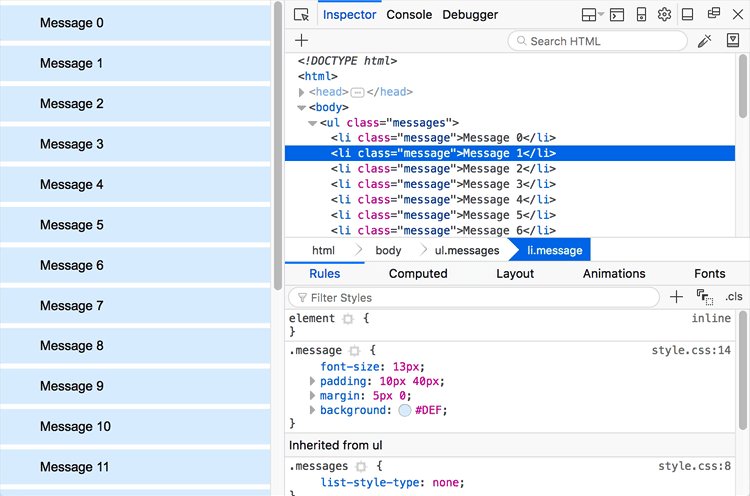
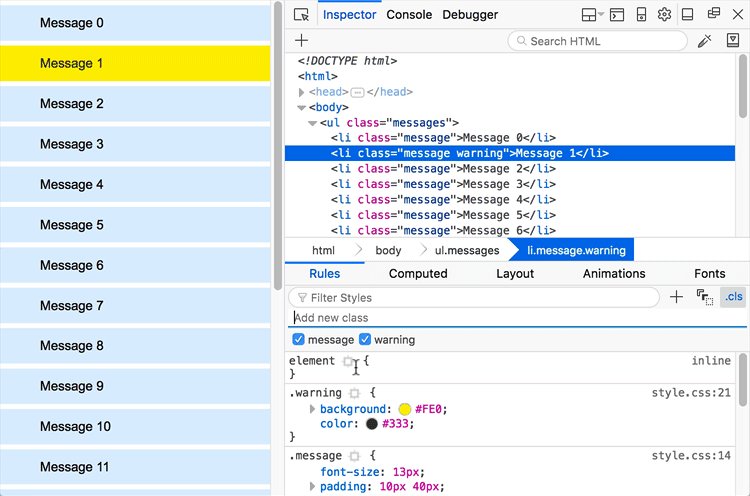
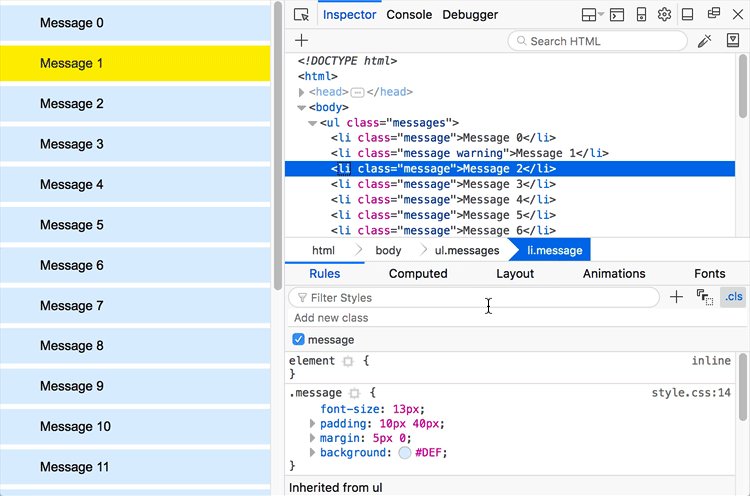
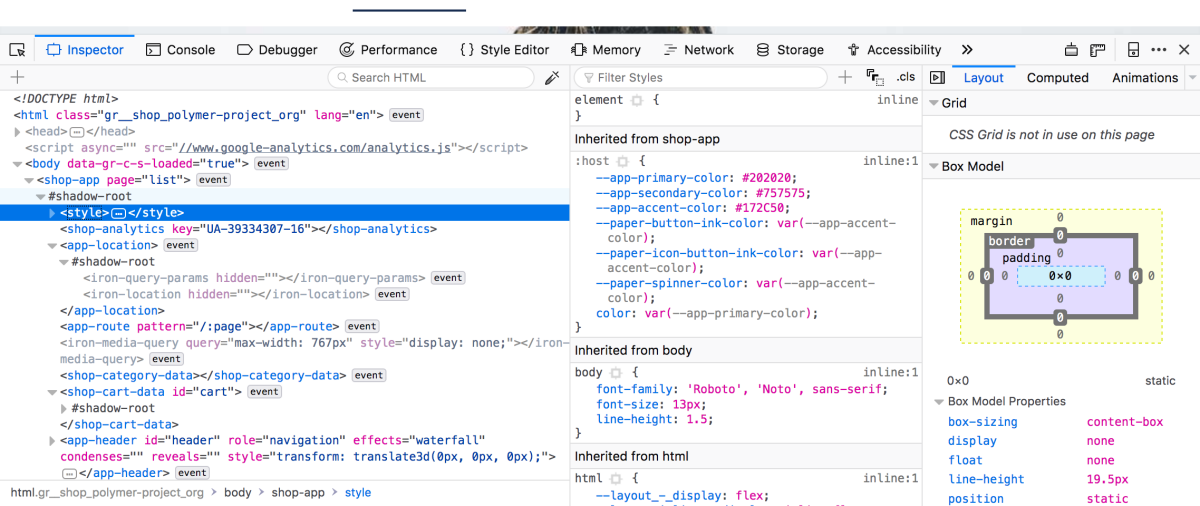
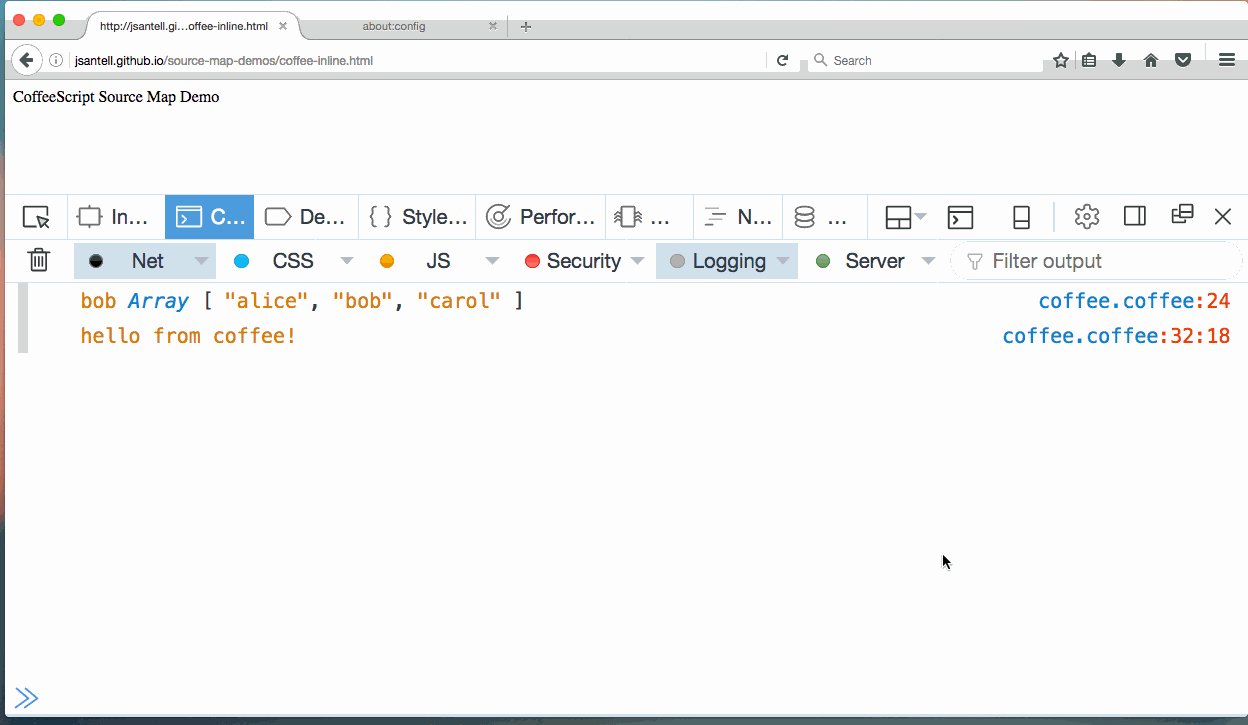
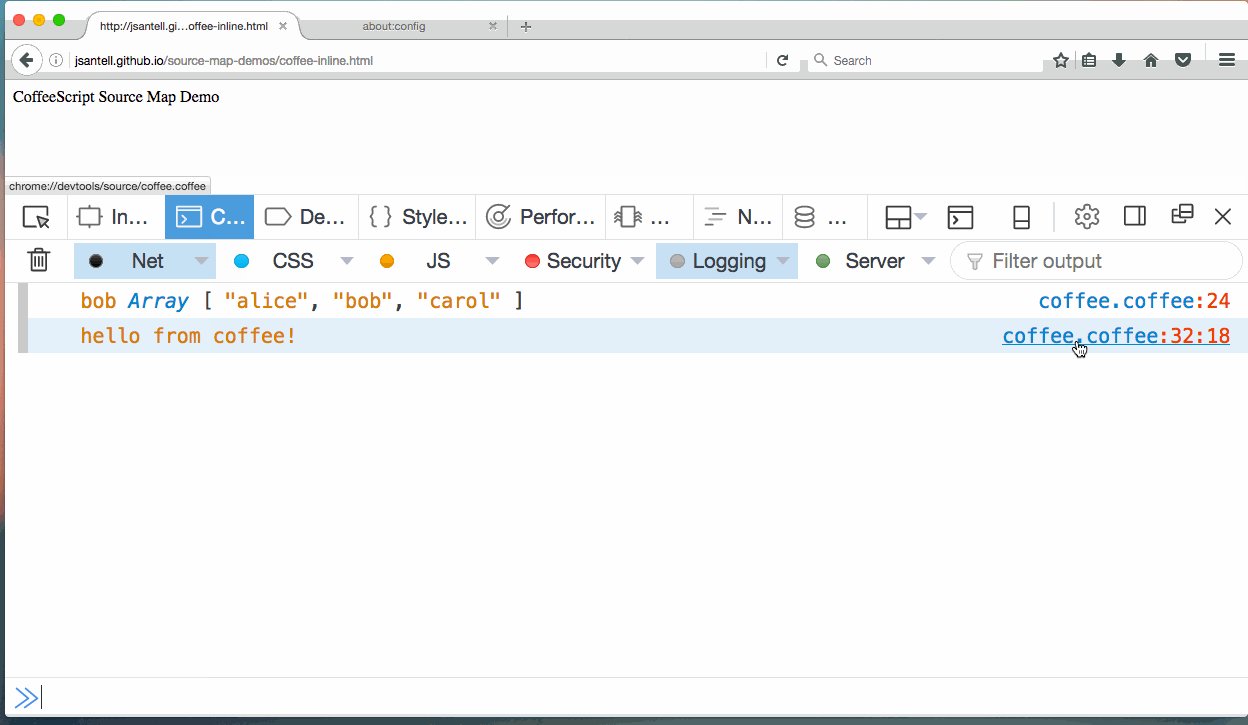
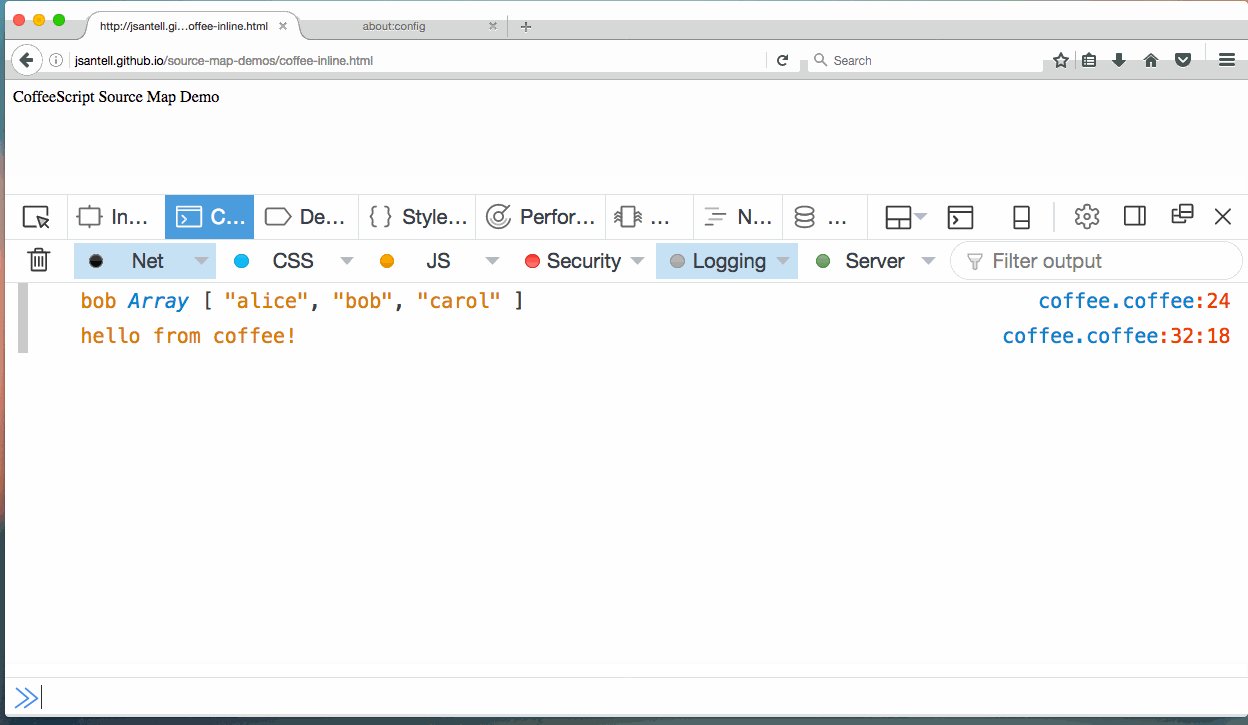
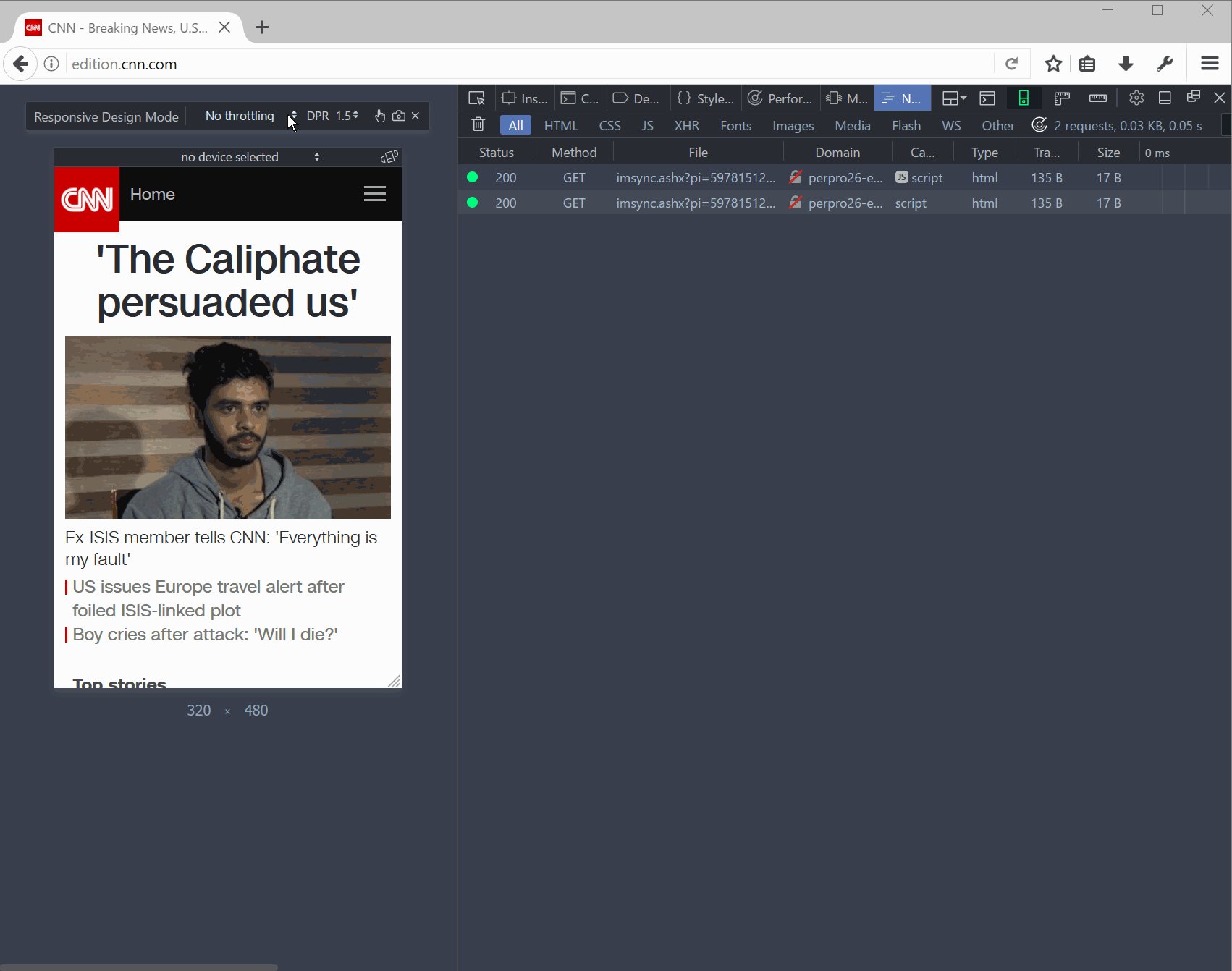
$0 to call it within your code. For example, to see the elements' contents you would type $0.innerHTML.document.querySelectorAll you can use $$.document.querySelector you can use $.$_.copy($0).inspect($0).